一、Q&A
1.为什么要用到图床
因为比如你的博客/网站存在大量图片,如果你引用的是本地图片,上传部署到服务器必然要耗时很长,而且图片占用服务器大量的存储空间。
如果采用图床的话,图片在第三方的云空间,直接引用上传到云空间生成的url即可,上传到服务器的包不再含有图片文件,节省上传时间和服务器空间。
博主最深刻的体验就是初期使用wordpress自带的图片编辑器裁切图片。过了一段时间由于服务器费用问题,打算迁移站点,下载到本地后发现,1张图片居然生成了6-7张子文件,虽然大小不是很大,不过数量很多,看着就头痛。
使用图床就完全没有这些问题,一张图片在文章内只占用了链接字符的空间,服务器会很轻便
2.使用GitHub存储图片的优缺点
优点不必多说:免费、稳定(不会突然跑路)
缺点:每个仓库只有1GB容量,不过可以通过建立多个仓库解决。
上传的图片是公开的,别人可以通过访问你的GitHub仓库看到
二、配置Github
1. 注册github(已经注册请跳过)
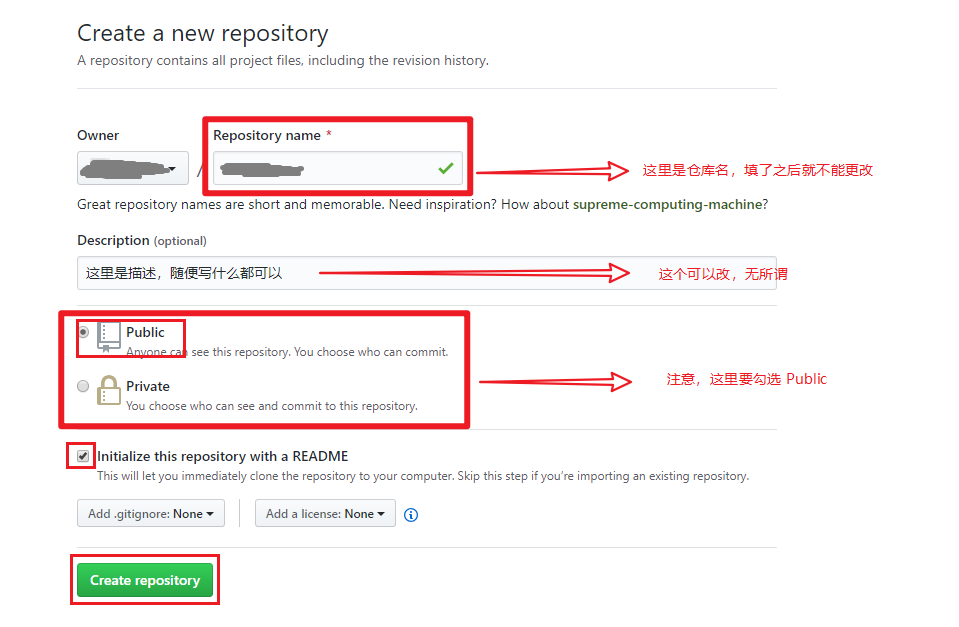
2.新建仓库
点击 git 主页右上角的 + 创建 New repository;
3.创建 token 并复制保存
点击右上角头像,然后进入设置;
在页面最下找到 Developer settings,点击进入;
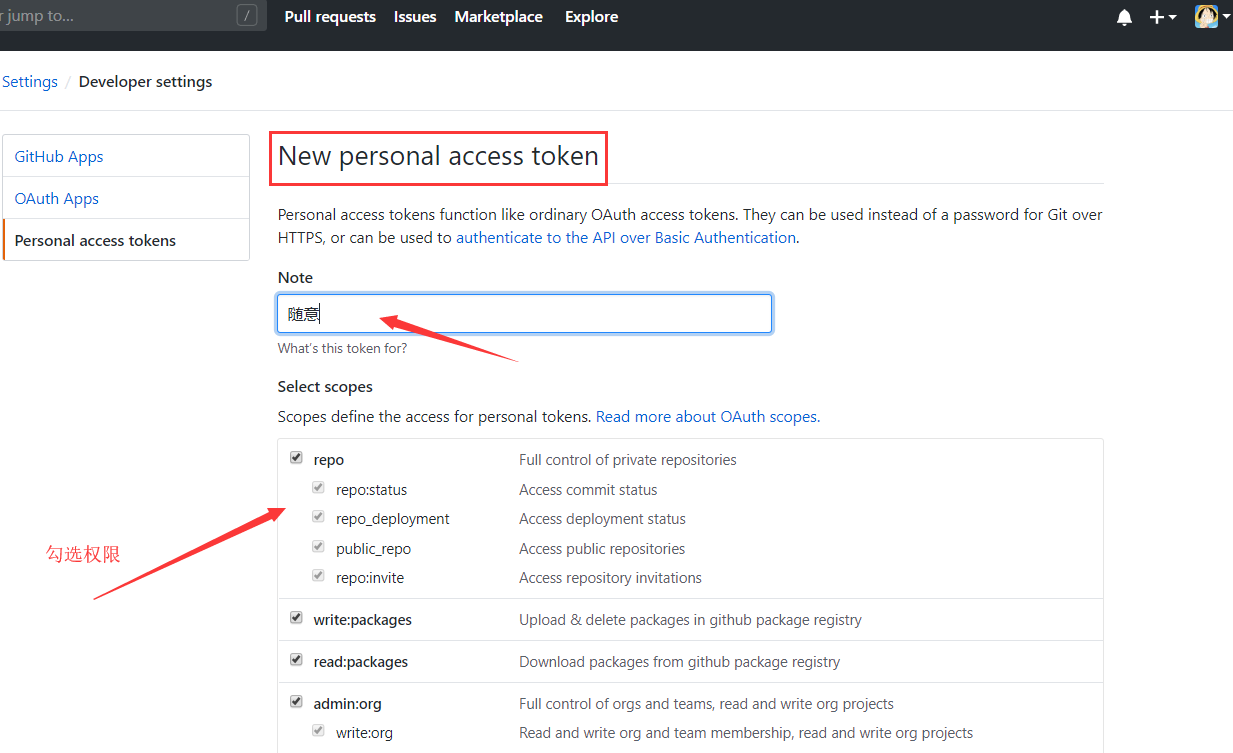
点击”Personal access tokens”按钮
点击generate new token 按钮
填 description(也是随心填),勾选复选框 repo ,接着到页面底部 Generate token 就完成了;
注:创建成功后,会生成一串token,这串token之后不会再显示,所以第一次看到的时候,可以建个文本文件好好保存,忘记了只有重新生成,每次都不一样。
三、配置PicGo
1.下载&安装
git地址:PicGo
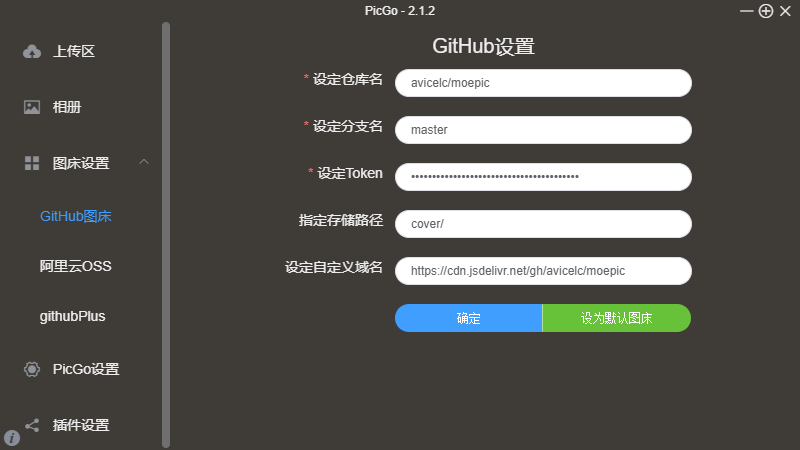
2. 配置图床
仓库名 即你的仓库名
分支名 默认 master
Token 就是刚刚复制的那一串字符
存储路径 这个可以填也可以不填,填了的话图片就上传到仓库名下的子目录
域名 https://raw.githubusercontent.com/[username]/[仓库名]/master
注:我的域名为什么是cdn开头,后文要说
四、进阶使用教程
1.使用cdn解决GitHub国内访问缓慢的问题
使用jsDelivr CDN 加速访问(jsDelivr 是一个免费开源的 CDN 解决方案)
将自定义域名设置为【https://cdn.jsdelivr.net/gh/用户名/图床仓库名 】。
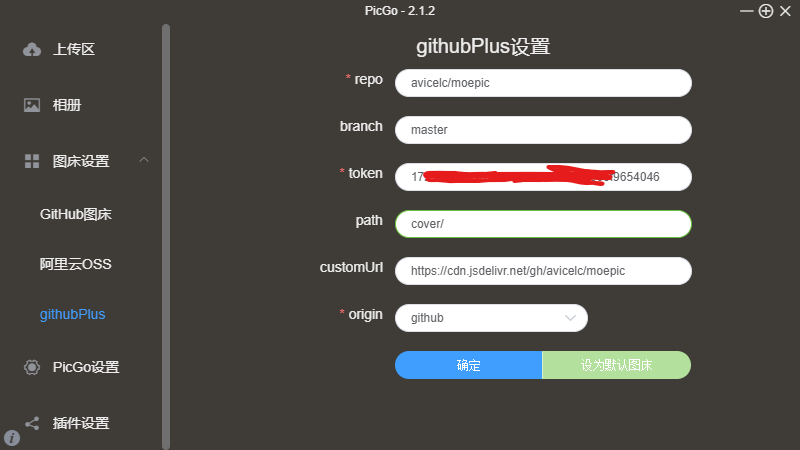
2.使用githubPlus替代PicGo自带GitHub上传工具
PicGo自带的GitHub上传工具,不能同步删除GitHub仓库中的图片,这会导致我们在上传了不需要的图片后,产生冗余资源(强迫症表示很难受),因此,我们需要利用PicGo强大的插件功能实现同步操作相册和仓库图片








条评论