问题
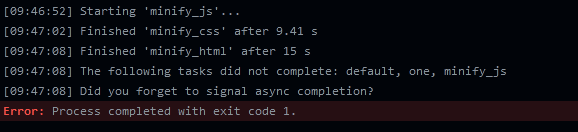
在查看了日志最后发现了如下报错
1 | Did you forget to signal async completion? |
在查看了gulp官网之后我人傻了,全是英文
这是一个新特性,简单来说就是原因: gulp 不再支持同步任务了。 因为同步任务常常会导致难以调试的细微错误,例如忘记从任务 (task)中返回 stream。 当你看到 “ Did you forget to signal async completion ?” 警告时,说明你并未使用前面提到的返回方式
意思是你没有写一个任务完成的返回通知(如果我描述有误评论区告诉我)
官网的原文是When you see the “Did you forget to signal async completion?” warning, none of the techniques mentioned above were used. You’ll need to use the error-first callback or return a stream, promise, event emitter, child process, or observable to resolve the issue.
解决方案
官网的解决方案是
Using async/await
即把原来类似这样的代码
1 | const gulp = require('gulp'); |
改成这样
1 | const gulp = require('gulp'); |
就正常了
更简单的方法
在我一顿搜索之后发现了更简单的方法
在不使用文件流的情况下,向task的函数里传入一个名叫done的回调函数,以结束task
例如源代码是这样的
1 | gulp.task('default', gulp.series('one')); |
那只要添加一个done的回调函数即可
1 | gulp.task("default", done => { |






条评论